Что такое UX-макет сайта и как он экономит ваши деньги?
UX-макет – важный элемент процесса создания веб-сайта или приложения. Создание макетов – необходимый навык, в первую очередь, для UX-дизайнеров, но он может быть полезен всем, кто хочет визуально представить свою идею макета.
Что такое UX-макет?
Это графическое представление расположения элементов на экране сайта или мобильного приложения. Он похож на конечный продукт, но в упрощенном варианте, без деталей. Макеты в основном используются для проверки предположений о дизайне и обсуждения различных идей с конечными пользователями, прежде чем программисты начнут кодировать (что является самой дорогой частью процесса создания цифровых продуктов).
Поэтому цель макета не в том, чтобы представить окончательный отточенный дизайн. Это происходит в самом конце. Именно поэтому стоит как можно раньше создавать первые варианты макетов даже с использованием простых инструментов, таких как лист бумаги или флипчарт.
Типы макетов
Существует два основных типа макетов: Lo-Fi (низкая точность) и Hi-Fi (высокая точность). Они отличаются уровнем детализации. Оба типа полезны, но на разных этапах создания продукта.
Макет Lo-Fi
Обычно они черно-белые или используют различные оттенки серого. Визуально они не впечатляют, потому что их роль заключается в представлении размера и расположения отдельных элементов, таких как навигация, фотографии, текст, ссылки, кнопки. Деталей здесь часто не хватает. Макеты Lo-Fi фокусируются на ключевых частях продукта.
Hi-Fi макет
Модели Hi-Fi создаются, когда основные предположения о продукте уже проверены и одобрены. Теперь пришло время уточнить детали. Таким образом, в макетах Lo-Fi обычно больше элементов. Графика и контент начинают приобретать форму, аналогичную финальной. На смену грустному серому приходят цвета, значки и логотипы.
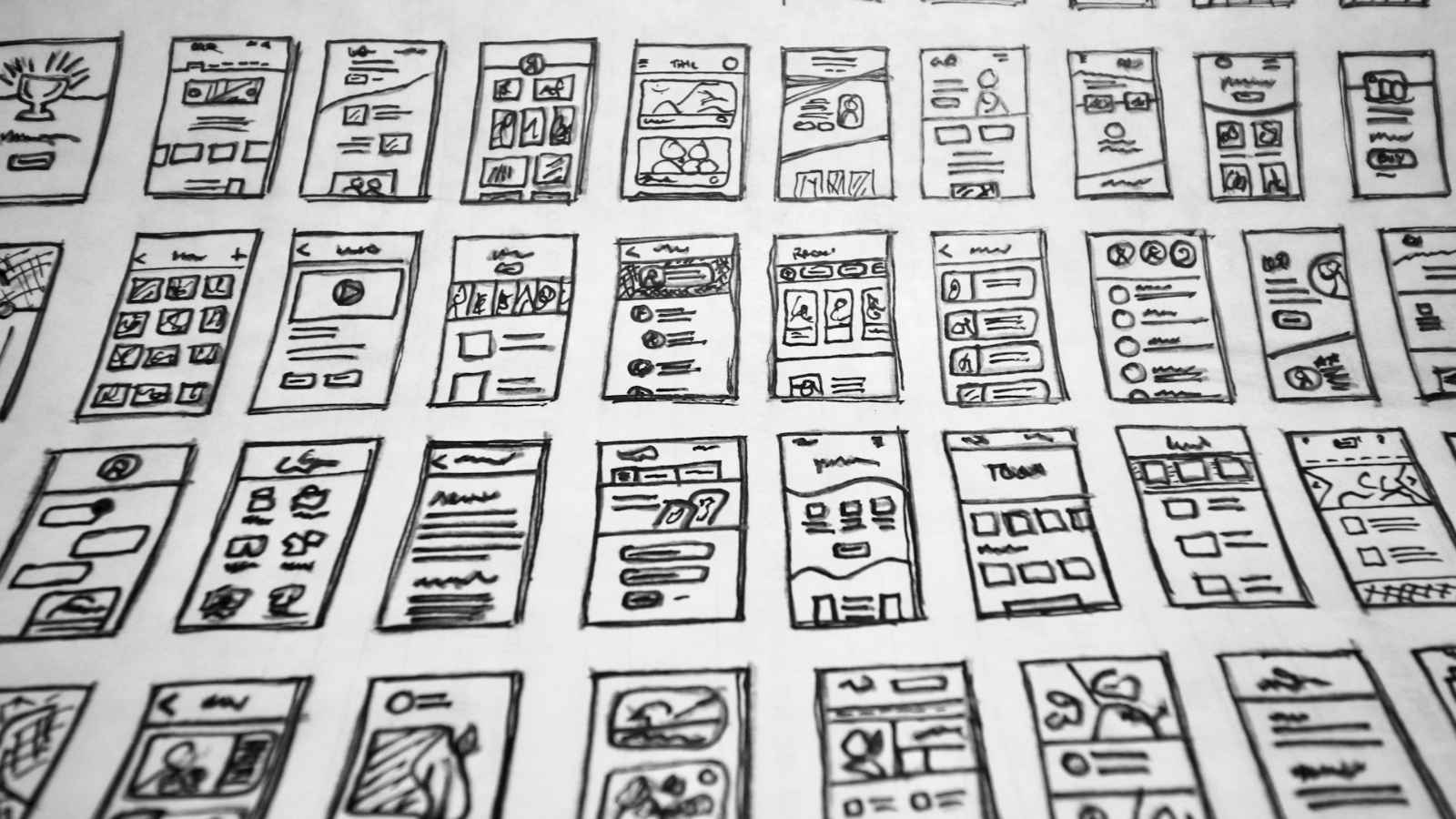
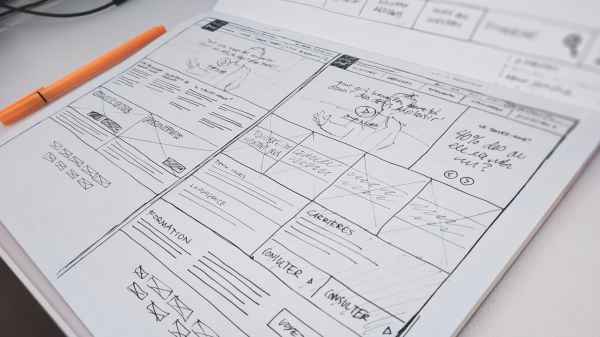
Бумажное прототипирование
На этом этапе стоит упомянуть набросок макета Lo-Fi на бумаге. Хотя это может показаться непрофессиональным, это самый быстрый способ набросать множество разных концепций и выбрать те из них, которые обладают наибольшим потенциалом.
Работая на листе бумаги, легче сосредоточиться на самых важных элементах и увидеть изделие с «высоты птичьего полета». Использование программ влечет за собой искушение выбрать красивый шрифт или повозиться в настройках сетки. Такие игры стоит оставить на некоторое время, а в самом начале просто взять листок, нарисовать несколько элементов и быстро столкнуть его с другими членами команды, заказчиком или, что предпочтительнее, конечными получателями продукта.
Зачем использовать UX-макеты?
Создание цифровых продуктов требует много времени и денег. Мир знает множество примеров веб-сайтов и приложений, которые стоят очень дорого, но в итоге оказалось, что они совершенно не соответствуют потребностям конечных пользователей, потому что абсолютно неинтуитивны.
Использование макетов на ранней стадии разработки продукта позволяет избежать такого раздувания. Не нужно писать ни строчки кода, чтобы убедиться, что навигация или макет страницы понятны и удобны для вашей аудитории. Для этого достаточно макетов, объединенных в кликабельный прототип.
Макеты – фантастические с точки зрения скорости и отклика на отзывы. Вместо того, чтобы неделями ждать причудливой графики или, что ужасно, конечного продукта, можно создать макеты за относительно короткое время и столкнуть идею с рынком.
Точные макеты и информационная архитектура упрощают оценку стоимости кодирования продукта. В свою очередь, если она окажется слишком высокой, макеты можно модифицировать (удалить ненужные функции или экраны) и повторно протестировать с пользователями.